QLabel 部件不仅可以用来显示文字,还可用来显示图片;本文将使用PySide6中的QLabel部件和QPixmap部件来显示一张图片;
使用QLabel显示图片
示例代码如下:
import sys
from PySide6 import QtWidgets, QtGui
class MyWidget(QtWidgets.QWidget):
def __init__(self):
super().__init__()
self.pix = QtGui.QPixmap('test.png')
size = self.pix.size()
self.label1 = QtWidgets.QLabel(self)
self.label1.setGeometry(0,0,size.width(),size.height())
#self.label1.setScaledContents(True) #缩放
self.label1.setPixmap(self.pix)
#self.label1.setPixmap('test.png') #可直接使用路径来指定图片
if __name__ == "__main__":
app = QtWidgets.QApplication([])
widget = MyWidget()
widget.show()
sys.exit(app.exec())程序运行效果
程序使用QPixmap来载入图片,使用QLabel部件的.setPixmap方法来设置像素图,调用此方法将清空任何以前的内容;
.setPixmap方法可以直接使用文件路径来显示图片;
QLabel大小和缩放
可使用QLabel的setGeometry方法来设置QLabel的位置和大小:
self.label1.setGeometry(0,0,size.width(),size.height())前两个参数为QLabel的水平坐标和垂直坐标,后两个参数为QLabel的宽度和高度;
当图片的像素大于或小于QLabel的宽度*高度时,可使用.setScaledContents(True)方法将图片设置为缩放;
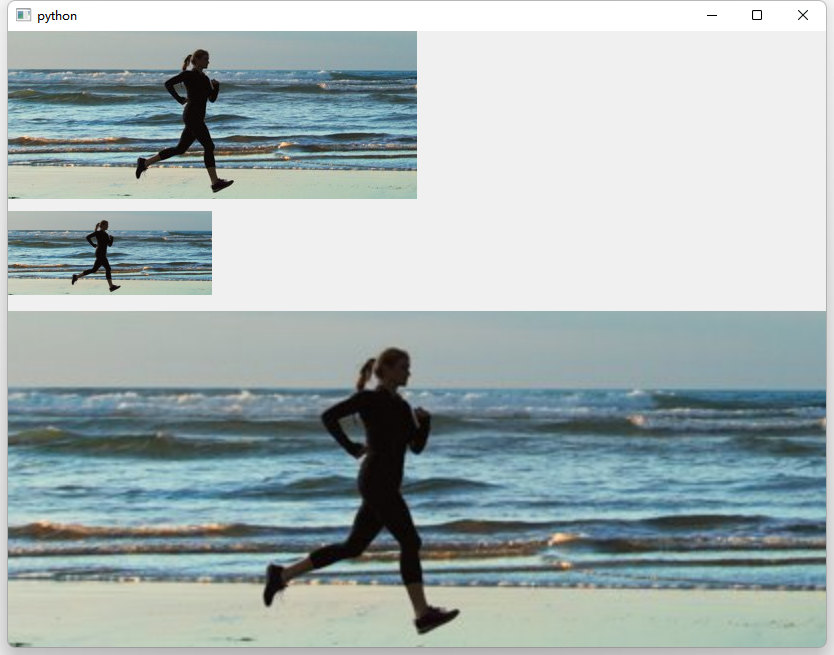
self.label1.setScaledContents(True) #设置缩放设置缩放运行效果
完整代码
import sys
from PySide6 import QtWidgets, QtGui
class MyWidget(QtWidgets.QWidget):
def __init__(self):
super().__init__()
self.pix = QtGui.QPixmap('test.png')
size = self.pix.size()
self.label1 = QtWidgets.QLabel(self)
self.label1.setGeometry(0,0,size.width(),size.height())
self.label1.setPixmap(self.pix)
#self.label1.setPixmap('test.png') #可直接使用路径来指定图片
self.label2 = QtWidgets.QLabel(self)
self.label2.setGeometry(0,180,size.width()/2,size.height()/2)
self.label2.setScaledContents(True) #自适应
self.label2.setPixmap(self.pix)
self.label3 = QtWidgets.QLabel(self)
self.label3.setGeometry(0,280,size.width()*2,size.height()*2)
self.label3.setScaledContents(True) #自适应
self.label3.setPixmap(self.pix)
if __name__ == "__main__":
app = QtWidgets.QApplication([])
widget = MyWidget()
widget.show()
sys.exit(app.exec())来源:未知



 我现在把好多技术文章都隐藏了,感觉有点碍眼……因为好多不是手动一个个字敲出来的文章,放在那显得有点陌生的文章
我现在把好多技术文章都隐藏了,感觉有点碍眼……因为好多不是手动一个个字敲出来的文章,放在那显得有点陌生的文章
