- 找到/www/server/panel/BTPanel/templates/default/login.html 编辑
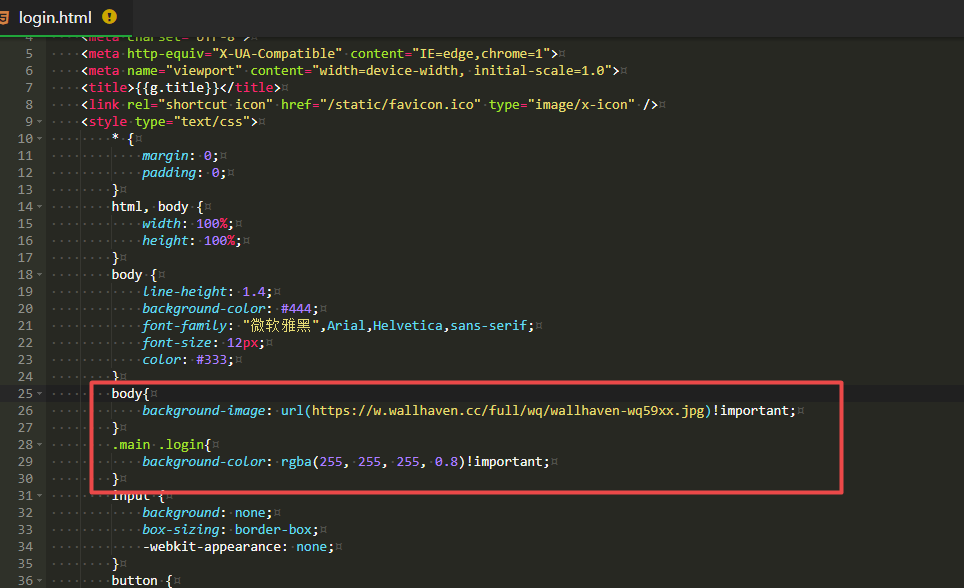
将下面代码贴到如下图的位置。
body{ background-image: url(https://w.wallhaven.cc/full/wq/wallhaven-wq59xx.jpg)!important; } .main .login{ background-color: rgba(255, 255, 255, 0.8)!important; }
更新后VUE版本,在style中加入:
body{
background-image: url(https://w.wallhaven.cc/full/wq/wallhaven-wq59xx.jpg)!important;
}
#app .login-bg,#app .login-bg .login-main{
background-color:#ffffff00!important;
}自用备份
body{background-image: url(/static/img/t01612d6e4b6b227d83.jpg)!important;}#app .login-bg,#app .login-bg .login-main{background-color:#ffffff00!important;}.login-main .cut-login-type{display: none;}.login-form .login-form-footer{display: none;}.login-form div:nth-child(3){display: none;}.login-svg svg{display: none!important;}- 当然你也可以把body放到上面本身存在的body的css里面。
第一段是背景图片。第二段是登录框透明。
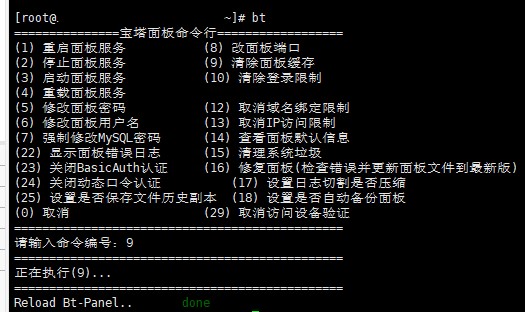
- 保存完毕后进入ssh终端
输入bt,按回车,在输入9,再按回车。重新进入登录界面就可以看到修改后的界面了。
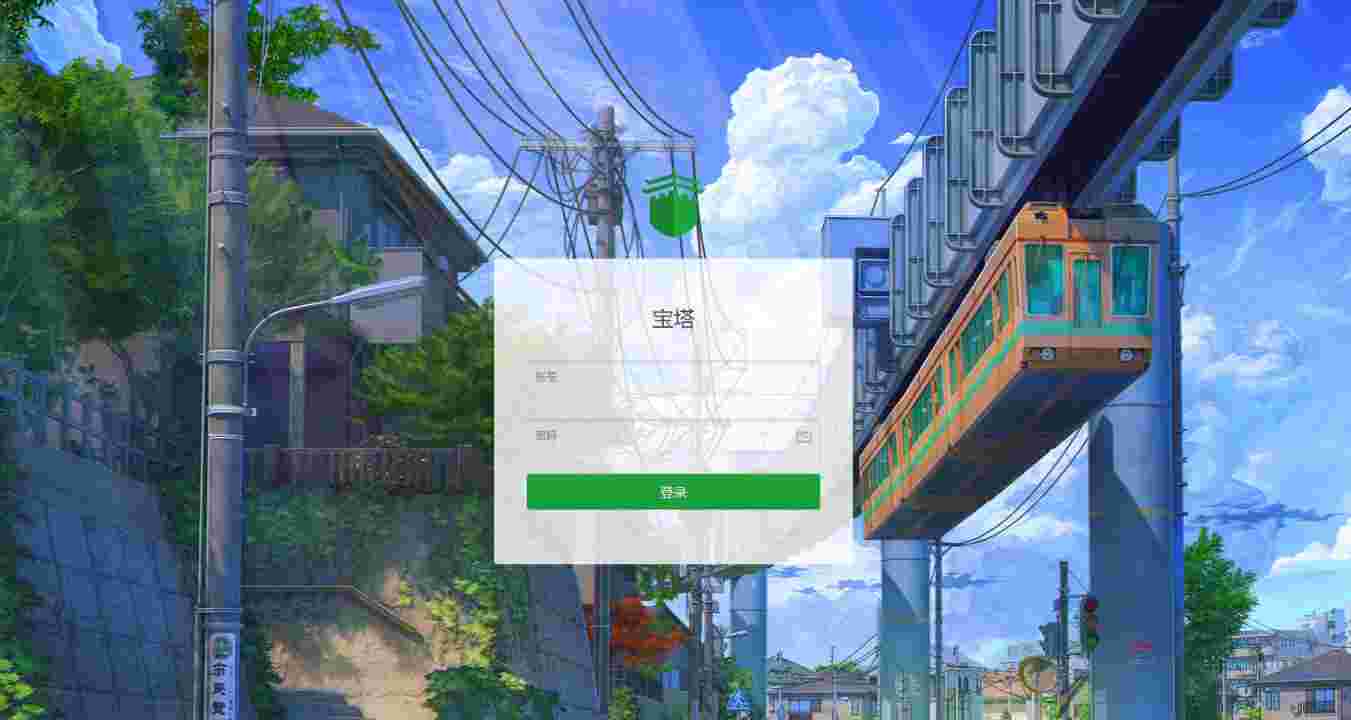
- 效果图如下: